Core Web Vitals In Hindi आज के इस आर्टिकल में हम पढ़ेंगे की Core Web Vitals क्या होते हैंऔर यह कैसे काम करते हैं इससे हमें क्या फायदा होता है और इससे हमें क्या नुकसान होता है कैसे हम पता लगा सकते हैं कि हमारी वेबसाइट की परफॉर्मेंस क्या चल रही है इसके अंदर आज के आर्टिकल में हम इन सभी चीजों के बारे में बात करेंगे वह भी बहुत ही डिटेल में
जब भी कभी गूगल के अंदर आपने किसी वेबसाइट को ओपन किया होगा तो उसे वेबसाइट को ओपन होने में या तो बहुत ही कम समय लगता है या फिर बहुत ही ज्यादा समय लगता है यह सब इसी के अंदर आता है Core web vital के अंदर और इसके अंदर यह भी देखा जाता है कि आपका आर्टिकल के अंदर जो भी इमेज है वह कितना टाइम ले रही है लोड होने में Core web vital के अंदर ही आता है
Table of Contents
Core Web Vitals In Hindi Kya hain
Core Web Vitals In Hindi Core web Vital का मतलब है कि आपकी वेबसाइट का जो यूजर एक्सपीरियंस है वह कैसा है यानी कि कोई व्यक्ति आपकी वेबसाइट पर आता है तो वह कितनी देर में आपकी वेबसाइट को ओपन कर पता हैऔर किसी व्यक्ति के सामने आपकी वेबसाइट का जो लुक है वह कैसा दिखता है क्या वह वेबसाइट जो है आपकी यूजर फ्रेंडली है या नहीं अगर आपकी वेबसाइट यूजर फ्रेंडली नहीं हुई तो गूगल में वह रैंक जल्दी से नहीं होती यह आपकी वेबसाइट का जो लोडिंग टाइम है वह कितना है यह सब Core web Vital के अंदर आता है इसके कुछ तीन इंपॉर्टेंट पॉइंट यह है

- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift
तो यह सारे जरूरी बिंदु होते हैं जो इसके अंदर आते हैं अब मैं आपको इन सभी पॉइंट्स को एक-एक करके अच्छे से समझा देता हूंक्या इन पॉइंट्स का मतलब होता है और क्या-क्या इन पॉइंट्स का काम है
Largest Contentful Paint

इस मैट्रिक्स का काम होता है कियह चीज देखता है कि आपकी वेबसाइट का जो पेज है वह गूगल सर्च के अंदर कितनी जल्दी ओपन होता हैऔर कितनी लेट ओपन होता हैजितनी ज्यादा पर जल्दी ओपन होता है उतना ही अच्छा होता है गूगलसर्च रिजल्ट के लिएआपकी रैंकिंग अच्छी होती हैजो टाइम है पेज को ओपन होने का वह कुछ यह है
- Good: 2.5 seconds या उससे कम
- Needs Improvement: 2.5 – 4.0 seconds के बीच
- Poor: 4.0 seconds या उससे ज्यादा
Solution : मैं आपको कुछ सॉल्यूशन बता रहा हूं कैसे आप इसको ठीक कर सकते हो अपनी वेबसाइट के अंदर जो चीज मैं आपको बता रहा हो वह आपको ध्यान रखनीं हैऔर इन चीजों को अपनी वेबसाइट के अंदर इंप्लीमेंट करना है तभी आपको रिजल्ट मिलेंगे
Images और Videos को Optimize करना: आपको यह देखना होगा कि जो भी आपके कंटेंट के अंदर वीडियो और इमेज अपलोड की है उनका साइज क्या है उन साइज को कम करना ही पड़ेगा इसके लिए आप ऑनलाइन टूल की मदद ले सकते हो या फिर आप वर्डप्रेस इस्तेमाल कर रहे हो तो उसके अंदर कुछ प्लगिंस आते हैं उनको इंस्टॉल कर सकते हो यह आपकी फाइल को अपने आप ही कंप्रेस कर देते हैं
Remove Unsed JavaScript or CSS: आपको अपनी वेबसाइट के अंदर जाकर यह देखना होगा कि कोई ऐसी जावास्क्रिप्ट तो नहीं है जो आपके काम की नहीं है और आपकी वेबसाइट के अंदर पड़ी हैऔर कोई ऐसा CSS कोड तो नहीं है जो आपकी वेबसाइट के अंदर लगा हुआ है लेकिन आपके काम नहीं है ऐसी चीजों को आपको अपनी वेबसाइट में से हटा देना चाहिए इससे वेबसाइट की लोडिंग स्पीड पर बहुत फर्क पड़ता है
Choose Best Hosting: कभी-कभी यह होस्टिंग सरवर भी प्रॉब्लम होता है तो आपको हमेशा एक अच्छी ही होस्टिंग लेनी है कोई भी बेकार सी होस्टिंग नहीं लेनी है क्योंकि अगर आपने बेकार होस्टिंग ले ली तो वह ज्यादा टाइम तक चल नहीं पाती है इससे अच्छा आपको थोड़े ज्यादा पैसे लगाकर एक अच्छी ही होस्टिंग लेनी है उसकी लोडिंग स्पीड हमेशा अच्छी रहती है वह गूगल में हमेशा फास्ट चलती है
First Input Delay

यह भी एक मैट्रिक होता है यह आपको यह बताता है कि जब भी कोई यूजर आपकी वेबसाइट पर आता है और आपकी वेबसाइट के अंदर जो भी कोई बटन लगा हुआ है तो उसे बटन पर क्लिक करने के बाद कितनी देर में वह चीज open होती है कितना टाइम लगता है और अगर आपकी वेबसाइट के ऊपर कोई लिंक है तो उसे लिंक पर क्लिक करने के बाद कितनी देर में यूजर उसे लिंक को ओपन कर पता है यह सारा टाइम इसके अंदर आपको पता चलता है
- Good: 100 milliseconds या उससे कम
- Needs Improvement: 100 – 300 milliseconds
- Poor: 300 milliseconds या उससे ज्यादा
Solution: JavaScript : जो वेबसाइट के अंदर ज्यादा एक्स्ट्रा ज्यादाजो जावास्क्रिप्ट इस्तेमाल की गई है उसको हटाना होगा क्योंकि इससे वेबसाइट पर बेड इंपैक्ट पड़ता हैतो इसलिए आपको इसको अपनी वेबसाइट से हटना ही होगा अगर आपको टाइम सही करना है अपनी वेबसाइट का तो
Third-party Scripts: जब कभी भी आप अपनी वेबसाइट के ऊपर किसी दूसरी वेबसाइट से कोड लेकर लगाते हो तो हमेशा ध्यान रखना है कि उसे कोड का बेड इंपैक्ट भी हो सकता है आपकी वेबसाइट पर वह स्क्रिप्ट आपकी वेबसाइट की टाइमिंग बहुत ज्यादा कर सकती है इसलिए हमेशा यह ध्यान रखें कि वो जो भी कोड आप लगाने वाले हो वह हमेशा लाइट हो किसी थर्ड पार्टी से लेते
समय ध्यान रखा है जैसे हम कोड लगते हैं गूगल ऐडसेंस का अपनी वेबसाइट पर या फिर गूगल एनालिटिक्स का तो यह सब कोड हार्मफुल भी हो सकते हैं कभी-कभी
Cumulative Layout Shift

यह भी एक मैट्रिक होता है यह आपकी वेबसाइट के ऊपर यह चीज देखता है कि जब कोई यूजर आपकी वेबसाइट पर आता है तो वह आपकी वेबसाइट को जब स्क्रॉल करता है तो क्या उसका स्क्रोलिंग कर देते समय आपकी जो इमेज है वह इधर-उधर हो रही है या नहीं आपने जो वेबसाइट पर बटन लगाया है वह इधर-उधर हो रहा है या नहीं आपकी वेबसाइट का जो इंटरफेस है वह ठीक है या नहीं इन सब चीजों को यह मैट्रिक्स देखा है
- Good: .1.5 या उससे कम
- Needs Improvement: 1.5 – 2.5
- Poor: 2.5 या उससे ज्यादा
Solution: Images or Video Height: अपनी वेबसाइट के ऊपर जो भी आप इमेज और वीडियो इस्तेमाल कर रहे हो उनकी हाइट को और उनकी Width को सही करना बहुत ज्यादा जरूरी है क्योंकि ऐसा करने से आपकी जो वेबसाइट के अंदर इमेज और वीडियो अपलोड होगी वह सही से होगी तो आपको यह देखना होगा कि आपकी जो इमेज है और वीडियो है उनका साइज़ आप कैसे ठीक कर सकते हो
Ads Space: अगर आप अपनी वेबसाइट के ऊपर एडवर्टाइजमेंट चलाते हो तो उसके लिए आपको अपनी वेबसाइट पर कोई स्पेसिफिक Space रखना ही होगा अपनी ऐड चलाने के लिए और अपनी एड्स की जो हाइट है और विथ है उसको भी सही रखना होगा अपनी वेबसाइट के हिसाब से ताकि आपकी वेबसाइट पर जितने भी ऐड चलते हैं उसे आपकी वेबसाइट को कोई दिक्कत ना हो
Core Web Vitals के फायदे क्या-क्या है
Core Web Vitals In Hindi अब मैं आपको बताता हूं कि अगर आपकी वेबसाइट के अंदर आपकी Core Web Vitals जो कंडीशन है वह अच्छी है तो आपको क्या-क्या इसके फायदे मिलते हैं सर्च इंजन ऑप्टिमाइजेशन के अंदर Core Web Vitals In hindi
High Search Engine Ranking
अगर आपकी वेबसाइट पर हर चीज सही है यानी कि आपकी वेबसाइट का जो लोडिंग टाइम है वह बहुत अच्छा है आपकी वेबसाइट का जो इंटरफेस है देखने में वह बहुत अच्छा है कोई व्यक्ति आपकी वेबसाइट पर रुकता है आके तो अगर वो अच्छा है तो इन सब चीजों को गूगल अपने पास नोट करता हैऔर ऐसी वेबसाइट को गूगल अच्छी रैंक देता है सर्च इंजन के अंदर
Reduced Bounce Rate
अगर आपकी वेबसाइट सर्च इंजन के अंदर जल्दी खुल जाती है तो कोई भी व्यक्ति आपकी वेबसाइट पर रोक सकता है और वह ज्यादा समय आपकी वेबसाइट पर लगाएगा इससे आपका जो बाउंस रेट है वह हमेशा काम ही रहेगाऔर अगर आपकी वेबसाइट का जो बाउंस रेट है वह कम रहेगा तो इससे आपकी सर्च इंजन रैंकिंग अच्छी होती है
Better User Experience
गूगल ने अपने एल्गोरिथम के अंदर भी बताया है कि जिस भी वेबसाइट की जो स्पीड है वह अच्छी होगी या फिर उसे वेबसाइट का जो इंटरफेस है वो अच्छा होगा कोई भी वेबसाइट है जो किसी यूज़र को एक अच्छा एक्सपीरियंस देती है तो उसे वेबसाइट को हम ऊपर लाते हैं सर्च इंजन के अंदर हम अच्छी रैंक देते हैं ये गूगल ने अपनी एल्गोरिथम के अंदर भी बताया है तो आपकी वेबसाइट अगर अच्छी परफॉर्मेंस करती है सर्च इंजन के अंदर तो इसका मतलब है आपकी वेबसाइट का Core Web Vitals सही से कम कर रहा है
Mobile Optimization
आज के समय में जितना भी ट्रैफिक गूगल से आता है वह ज्यादातर मोबाइल से ही आता है अगर आपकी वेबसाइट मोबाइल फ्रेंडली है तो गूगल उसको ऊपर रैंक देता हैअगर आपकी वेबसाइट के जो Layouts हैं वह सही से खुलते हैं मोबाइल के अंदर तो ऐसी वेबसाइट को गूगल ऊपर रखता है सर्च इंजन के अंदर Core web Vitals In hindi
Google Search Console में Core web Vitals Settings कहां देखें
गूगल सर्च कंसोल में आपको यह सारी सेटिंग्स देखना को मिलती है और गूगल सर्च कंट्रोल से ही आप यह पता लगा सकते हो कि आपकी वेबसाइट की क्यापरफॉर्मेंस चल रही है सर्च इंजन के अंदरतो चलिए मैं आपकोअच्छे से बताता हूं कहां पर आपको यह सेटिंग देखने को मिलती है

Login Search Console
सबसे पहले आपको अपने अकाउंट में लॉगिन करना है जो आपका सर्च कंसोल पर अकाउंट बन गया है उसमें जाना है और अपनाआईडी से उसको लॉगिन करना है पहले
Experience -Core web vitals
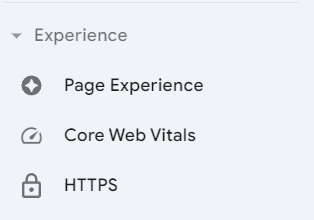
गूगल सर्च Console में आपको लेफ्ट हैंड पर एक ऑप्शन देखने को मिलेगा एक्सपीरियंस का एक्सपीरियंस के ऑप्शन पर जैसे ही आप क्लिक करोगे आपके सामने कुछ और ऑप्शंस आ जाएंगे उसमें से एक ऑप्शन यह भी होगा Core web vitals जैसे ही आप उसे पर क्लिक करोगे तो आपके सामने आपकी वेबसाइट की रिपोर्ट आ जाएगी
Core Web Vitals SEO In Hindi
Core Web Vitals में जितने भी एलिमेंट्स होते हैं वह सर्च इंजन ऑप्टिमाइजेशन के लिए बहुत ही ज्यादा जरूरी होते हैं क्योंकि गूगल ने इनको अपनी एल्गोरिथम में भी बताया है गूगल ने बताया कि जिस वेबसाइट की स्पीड अच्छी होगी उसको अच्छी रैंक मिलेगी जी वेबसाइट को खोलने में टाइम कम लगेगा वह वेबसाइट अच्छी रैंक करेगी जिस वेबसाइट का इंटरफेस अच्छा होगा देखने में वह
अच्छी होगी उसे वेबसाइट को हम रैंक करेंगे जी वेबसाइट से किसी व्यक्ति की प्रॉब्लम सॉल्व होती है उसे वेबसाइट को हम सर्चिंग में अच्छा दिखाएंगे Core web vitals बहुत जरूरी है वेबसाइट के लिएऔर सर्च इंजन ऑप्टिमाइजेशन के लिए भी बहुत ही ज्यादा जरूरी है
Core Web Vitals In Hindi इसको Avoid करें
मैं चाहता हूं कि जैसे और लोगों की वेबसाइट गूगल में अच्छी रैंक करती है वैसे ही आप लोगों की वेबसाइट भी रैंक करें गूगल के अंदरइसलिए मैं अपनी तरफ से कुछऐसे सुझाव आपको बताने जा रहा हूं जो आपकी बहुत ही काम आने वाले हैं
Website पर elementor का उपयोग कम करो
Elementor एक बहुत ही हैवी प्लगइन है इसको वेबसाइट डिजाइन करने के लिए इस्तेमाल किया जाता है मैं आपको यही कहूंगा इसका आप इस्तेमाल बहुत ही कम करो क्योंकि जितना ज्यादा आप इसका इस्तेमाल करोगे आपकी वेबसाइट की रैंकिंग डाउन हो सकती है क्योंकि यह बहुत ही हैवी प्लगइन होता है
Avoid CSS Code
अगर आप अपनी वेबसाइट को अच्छा लुक देने के लिए कहीं से भी कुछ भी कोड अपनी वेबसाइट में ऐड कर देते हो तो इससे आपकी वेबसाइट का लुक तो अच्छा हो जाता है लेकिन उसको Use करना मुश्किल हो जाता हैआपकी वेबसाइट को किसी भी व्यक्ति के लिए इसलिए आपको अपनी वेबसाइट के Look पर ध्यान नहीं देना है यूजर एक्सपीरियंस को अच्छा करना है इसलिए हमेशा लाइट वेट एलिमेंट्स का इस्तेमाल करो लाइटवेट थीम इंस्टॉल करो लाइट वेट प्लगइन इंस्टॉल करो
बहुत ज्यादा Schema ना बनाओ
कुछ लोग अपनी वेबसाइट को सर्च रिजल्ट में अच्छा दिखाने के लिए बहुत सारे स्कीम बना लेते हैं और उनका कोड अपनी वेबसाइट में ऐड कर देती है आपको एक बात समझनी है जितना ज्यादा आप अपनी वेबसाइट में कोड ऐड करते जाओगे आपकी वेबसाइट सर्च रिजल्ट में उतना ही Slow open होगीऔर जितनी ज्यादा आपकी वेबसाइट सर्च रिजल्ट में Slow होगी उतना ही आपके रैंकिंग डाउन हो सकती है इसलिए लिमिट Schema ही बनाओ Core Web Vitals In Hindi
Core Web Vitals In Hindi FAQ
Question:1 कोर वेब विटल्स से क्या अभिप्राय है?
Answer: जैसा मैंने आपको बताया ही है अगर आपका Core Web vitals सही होगा तो आपको सर्च इंजन रिजल्ट में एक अच्छी रैंकिंग मिल सकती है क्योंकि गूगल इन सभी मैट्रिक्स को समझता है किसी भी वेबसाइट के लिए
Question:2 कोर वेब विटल्स के तीन स्तंभ कौन से हैं?
Answer:
- LCP: Largest Contentful Paint
- FID: First Input Delay
- CLS: Cumulative Layout Shift
इन तीनों को ही मैं आर्टिकल के अंदर अच्छे से बताया है आप ऊपर जाकर पढ़ सकते हो
Question:3 कोर वेब विटल्स को ऑप्टिमाइज़ कैसे करें?
Answer: सबसे पहले आपको यह समझना होगा कि आपकी वेबसाइट में दिक्कत क्या आ रही है उसके बाद मैंने आपको सभी चीजों के सॉल्यूशंस इसी आर्टिकल्स में बताए हैंआप इस आर्टिकल्स को पूरा पढ़िए आपको समझ में आ जाएगा की प्रॉब्लम को कैसे सॉल्व करना है
Question:4 कोर वेब विटल्स रिपोर्ट कैसे बनाएं?
Answer: इस रिपोर्ट को बनाने के लिए सबसे पहले आपकी वेबसाइट पर कुछ ट्रैफिक होना चाहिएकुछ आपकी वेबसाइट पर कुछ यूजर्स होने चाहिए जिससे यह पता लग सके कि किसी व्यक्ति ने क्या प्रतिक्रिया की है आपकी वेबसाइट परउसके बाद ही आप इस रिपोर्ट को बना पाओगे इस रिपोर्ट को बनाने के लिए आप गूगल सर्च कंसोल का उपयोग कर सकते हो

Hello friends! My name is Jaanu and I am a resident of Delhi. I like to do digital work and my interest is more in the digital area, like SEO, digital marketing, and social media marketing. I write articles on all these and I hope you will like my articles.